
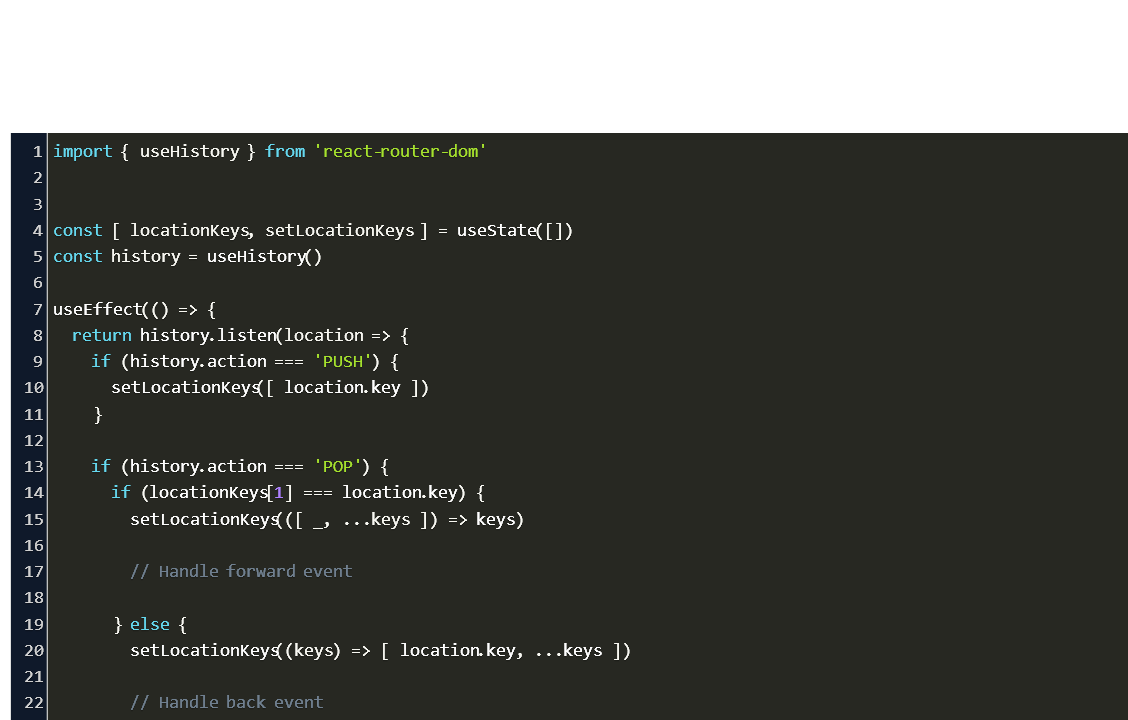
React router not re-rendering component when Query string in URL changes, by pressing the Browser back button : r/reactjs

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow
Router.History.back() goes back in browser history, not app history · Issue #1874 · remix-run/react-router · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub