
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Create a single page application. Laravel 5.4 + Vue 2 + Vuetify +… | by Heddie H. Franco | carbono | Medium

Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding












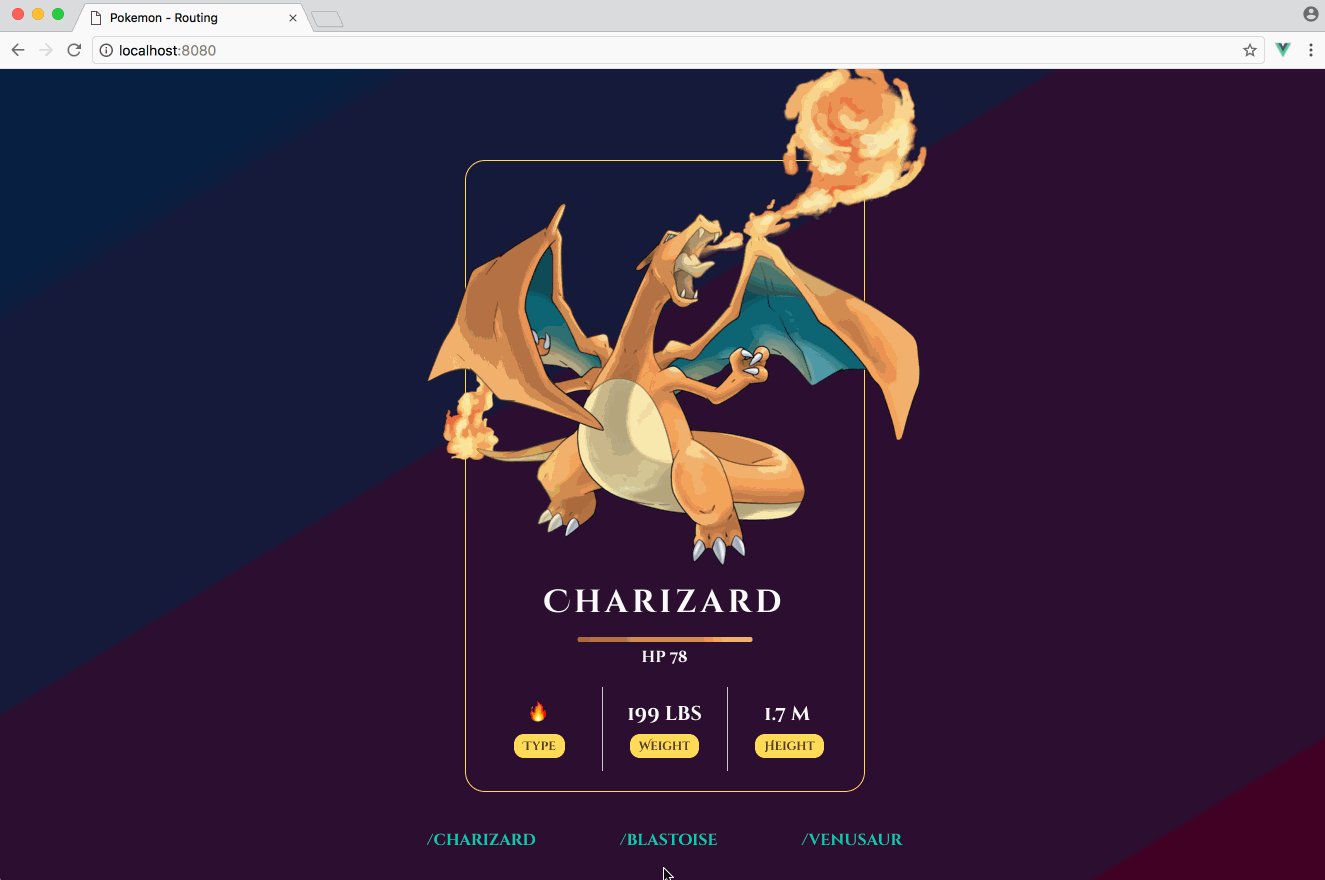
![vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita vue-cli + vuetify + vue-routerで映画お気に入りサイトの作成[画面作成編] - Qiita](https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/203126/e8b0f4b5-eda2-39bf-68b8-28b822ae1928.png)








